Apakah itu motion tweening
Motion tweening merupakan satu teknik animasi yang selalu digunakan
di dalam flash. Seperti namanya, motion tweening merupakan animasi
yang melibatkan perubahan kedudukan sesuatu objek di dalam movie anda.
Langkah-langkah untuk menghasilkan animasi motion tweening
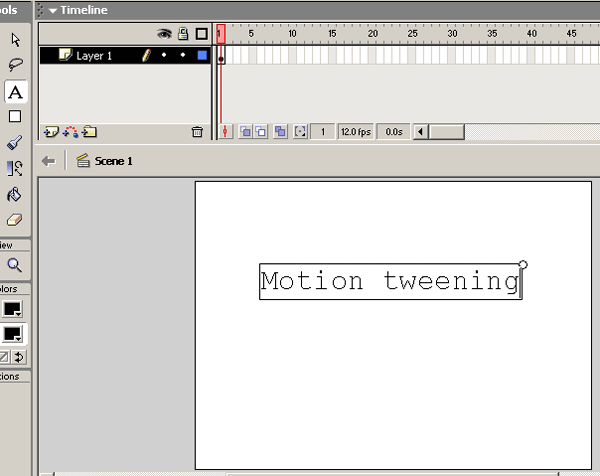
Pertama sekali, kita perlu ada satu objek di atas stage. Dalam kes ini, kita akan menggunakan satu teks sebagai objek. Untuk itu, klik pada Text Tool (lihat Rajah 4) atau tekan kekunci T pada keyboard anda. kemudian klik pada mana-mana kedudukan di atas stage anda. Selepas itu taipkan apa-apa perkataan. Dalam kes ini saya akan taipkan "Motion Tweening...". Lihat Rajah 5.

Rajah 4: Text Tool

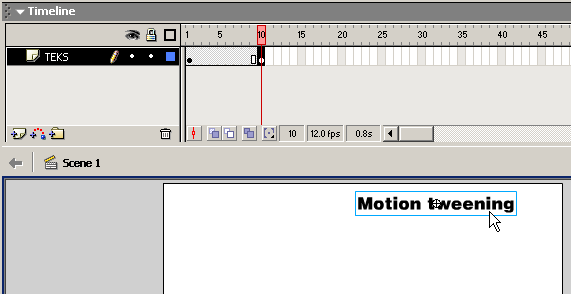
Rajah 5: Objek teks di atas stage
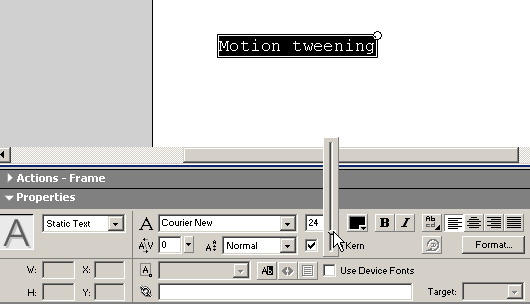
Mungkin anda tidak berpuas hati dengan jenis font dan saiz yang digunakan. Untuk mengubah ciri-ciri font tersebut, select atau highlight teks terbabit dan klik pada Properties panel. Anda akan melihat beberapa pilihan untuk ciri-ciri teks tersebut yang boleh anda ubah (lihat Rajah 6). Ubah mana-mana ciri tersebut dan lihat hasilnya.

Rajah 6: Properties Panel menunjukkan
ciri-ciri teks tersebut yang boleh diubah
Setelah selesai membuat perubahan kepada teks tersebut, klik semula Properties panel. Ini akan menyebabkan panel tersebut tersembunyi semula dan memberikan lebih banyak ruang untuk anda melihat stage.
Seterusnya,
anda perlu mengubah jenis objek teks ini kepada Graphic Symbol. Untuk
melakukan tugas ini, klik pada Arrow Tool [![]() ]
atau tekan kekunci V pada keyboard anda. Kemudian klik pada objek teks
tersebut untuk mengaktifkanya. PERINGATAN:
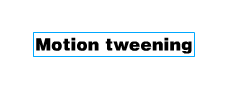
Objek teks tersebut sepatutnya berada di dalam satu segiempat berwarna biru
(Rajah 7) sekiranya ia telah diaktifkan. Ini penting kerana
kita hendak mengubah teks tersebut. Oleh itu, teks itu perlu diaktifkan terlebih
dahulu.
]
atau tekan kekunci V pada keyboard anda. Kemudian klik pada objek teks
tersebut untuk mengaktifkanya. PERINGATAN:
Objek teks tersebut sepatutnya berada di dalam satu segiempat berwarna biru
(Rajah 7) sekiranya ia telah diaktifkan. Ini penting kerana
kita hendak mengubah teks tersebut. Oleh itu, teks itu perlu diaktifkan terlebih
dahulu.

Rajah 7: Teks yang telah diaktifkan
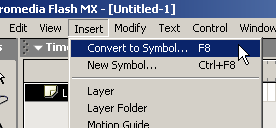
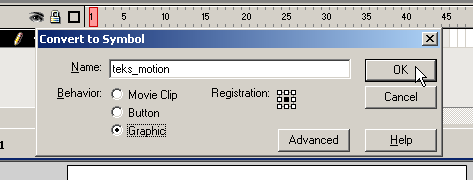
Kemudian, klik pada menu [Insert], kemudian [Convert to Symbol] (Rajah 8). Untuk cara yang lebih pantas, anda boleh klik kekunci F8 di atas keyboard anda. Satu tetingkap (window) Convert to Symbol akan terpapar di atas skrin komputer anda. Taipkan nama yang bersesuaian dan klik pada pilihan Graphic. Kemudian, klik OK (Rajah 9).

Rajah 8: Convert to Symbol

Rajah 9: Tukar Objek teks
kepada Graphic Symbol
Sekiranya langkah-langkah di atas telah berjaya dilaksanakan, sepatutnya ada satu tanda + di tengah-tengah objek teks tersebut yang menandakan bahawa objek teks tersebut telah menjadi Graphic Symbol dengan nama teks_motion dalam kes ini (Rajah 10).

Rajah 10: Objek teks telah menjadi Graphic
Symbol
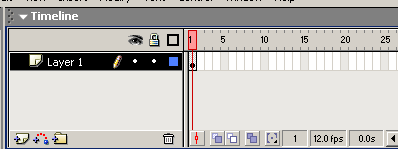
Sebelum kita ke langkah yang berikutnya, cuba perhatikan pada Timeline anda. Keadaannya adalah seperti dalam Rajah 11 di bawah.

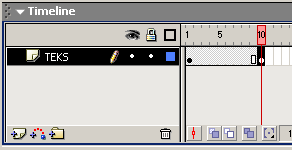
Rajah 11: Timeline
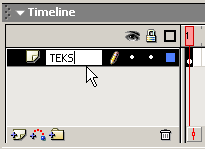
Daripada Timeline tersebut, kita tahu bahawa ada satu LAYER dengan nama Layer 1 dan pada LAYER tersebut, ada satu KEYFRAME pada FRAME 1. KEYFRAME ditunjukkan oleh segiempat berwarna kelabu dengan satu titik hitam di atasnya. Jangan bimbang sekiranya anda tidak tahu apa itu KEYFRAME. Konsep ini akan diterangkan selepas ini. Garisan menegak berwarna merah tersebut menandakan kedudukan FRAME mana yang sedang aktif. Anda boleh mengubah nama LAYER tersebut dengan cara double-click pada nama tersebut dan kemudian taipkan nama yang dikehendaki (Rajah 12).

Rajah 12: Ubah nama
LAYER
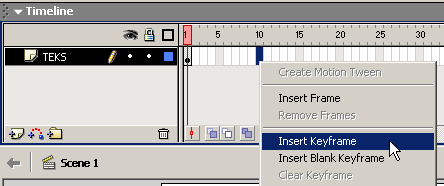
Seterusnya, right-click pada FRAME 10. Daripada menu yang terpapar, klik [Insert Keyframe] (Rajah 13).

Rajah 13: Insert Keyframe
Keadaan Timeline anda sepatutnya berubah seperti (Rajah 14) di bawah. Perhatikan bahawa ada satu lagi KEYFRAME di FRAME 10.

Rajah 14: Satu Keyframe baru di FRAME
10
Seterusnya, dengan KEYFRAME pada FRAME 10 masih dalam keadaan aktif (INGAT bahawa frame yang aktif adalah frame yang diselect (berwarna hitam) dan berada di dalam garisan merah menegak), alihkan kedudukan teks tadi ke kedudukan yang lain (Rajah 15).

Rajah 15: Kedudukan teks pada FRAME
10 telah diubah
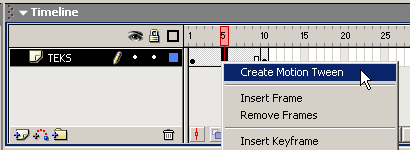
Kemudian, right-click di antara kedua-dua KEYFRAME tersebut dan daripada menu yang terpapar klik [Create Motion Tween] (Rajah 16).

Rajah 16: Create Motion Tween
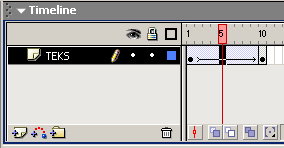
Timeline anda sepatutnya akan menjadi seperti Rajah 17 di bawah.

Rajah 17: Timeline setelah Create Motion Tween
Tahniah! anda baru saja selesai menyiapkan satu animasi mudah motion tweening menggunakan flash. Untuk melihat hasilnya, Klik pada menu [Control], kemudian [Test Movie]. Hasil untuk kes ini adalah seperti Rajah 18 di bawah.

Rajah 18: Animasi motion tweening yang
telah siap
Sekarang saya akan menerangkan apa itu KEYFRAME. Biasanya dalam penghasilan satu animasi, pereka animasi akan menentukan pergerakan-pergerakan utama animasi tersebut. Sebagi contoh, dalam satu animasi sebiji bola yang melantun ke atas, pergerakan-pergerakan utama bagi bola tersebut adalah:



(1) (2)
(3)
Oleh itu, KEYFRAME bagi animasi tersebut adalah (1) dan (2). Setelah menentukan KEYFRAME bagi animasi tersebut barulah animasi di antara kedua-dua KEYFRAME tersebut dihasilkan (3). Di dalam animasi motion tweening flash, kita cuma menentukan KEYFRAME sahaja. Animasi di antara kedua-dua KEYFRAME tersebut dihasilkan oleh flash apabila kita memberikan arahan Create Motion Tween (Rujuk Rajah 17).
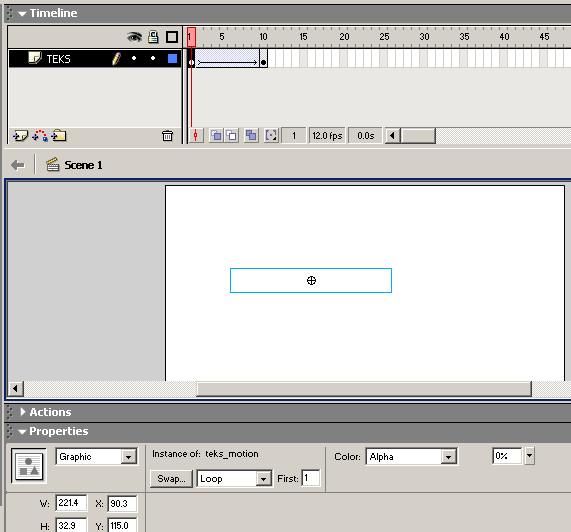
Mari kita lihat semula animasi motion tweening kita yang telah siap di atas. Animasi tersebut boleh dijadikan supaya lebih menarik dengan menambahkan effect transparent. Untuk menambah effect tersebut, klik pada FRAME 1 dan kemudian Klik teks tersebut. Seterusnya, Klik Properties Panel dan ubah senarai Color kepada Alpha. Ubah nilai Alpha kepada 0. Sila Rujuk Rajah 19 di bawah.

Rajah 19: Pada KEYFRAME
1, teks adalah transparent
Hasil perubahan ini adalah seperti dalam Rajah 20 di bawah.

Rajah 20: Effect transparent
Animasi pertama anda telah siap. Simpan fail anda.