Apakah itu button
Dalam Skop Pengkomputeran, button merujuk kepada satu bahagian dalam
satu perisian yang akan menjalankan sesuatu tugas bila diklik. Dalam perisian
multimedia, button banyak digunakan untuk proses navigation.
Navigation di sini bermaksud perpindahan dari satu bahagian ke bahagian
yang lain dalam perisian multimedia tersebut. Di
dalam flash, untuk melakukan tugas ini, kita akan memberikan satu arahan kepada
button untuk dijalankan bila ianya diklik. Arahan ini adalah dalam
bentuk action script.
Bagaimana menggunakan button di dalam flash
Jika anda lihat kepada animasi yang anda lakukan sebelum ini, animasi tersebut akan terus berjalan berulang-ulang tanpa henti. Kita akan menambahkan dua button untuk mengawal pergerakan animasi tersebut. Satu button di dalam scene no 1 dan satu lagi di dalam scene no 2.
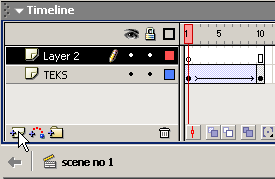
Kita mulakan dengan scene no 1. Sebelum membuat button, kita perlu membuat satu LAYER baru di dalam Timeline bagi scene no 1. Untuk membuat satu layer baru, klik pada ikon (perhatikan kedudukan mouse pointer) seperti yang ditunjukkan pada Rajah 26 di bawah. Ubah nama LAYER tersebut kepada button_1.

Rajah 26: Menambah LAYER
ke dalam Timeline
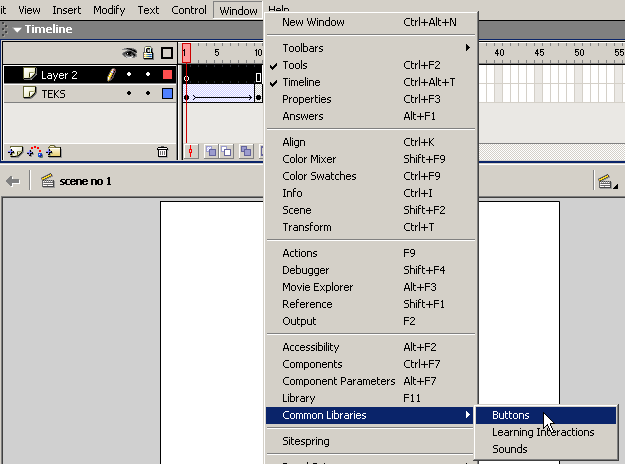
Seterusnya kita akan meletakkan button di dalam LAYER button_1. Anda boleh membuat button sendiri untuk diletakkan di dalam LAYER tersebut tetapi buat masa ini anda akan menggunakan button yang telah disediakan oleh flash. Untuk mendapatkan button yang telah sedia ada di dalam flash klik pada menu [Window], [Common Libraries] dan kemudian [Buttons] (Rajah 27).

Rajah 27: Mendapatkan Buttons yang telah
sedia ada di dalam flash
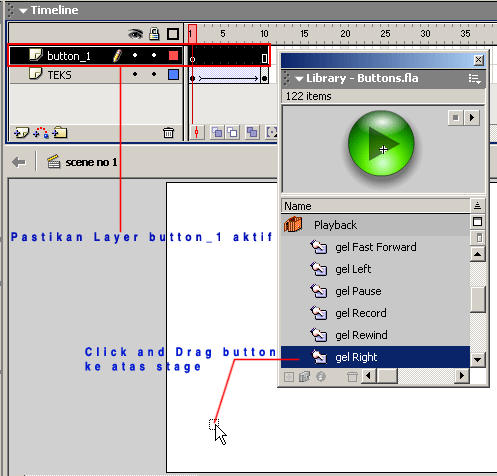
Seterusnya anda akan melihat satu window Library-Buttons.fla. Di dalam window ini terdapat pelbagai jenis buttons. Pilih mana-mana button yang sesuai dan kemudiah drag button tersebut ke atas stage. Sebelum itu, pastikan bahwa LAYER button_1 telah aktif terlebih dahulu.

Rajah 28: Menggunakan button sedia ada
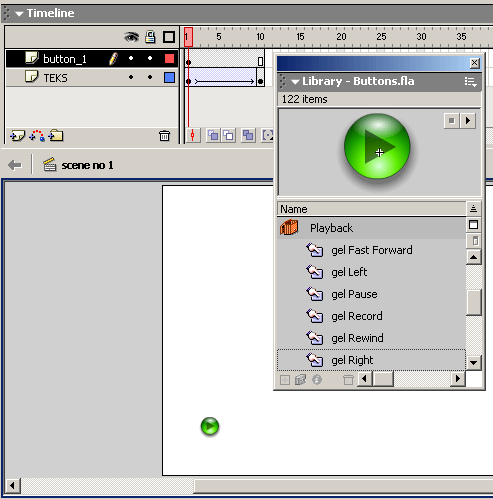
Setelah proses di atas selesai dijalankan, sepatutnya akan kelihatan satu button di atas stage dan terdapat satu KEYFRAME di dalam LAYER button_1, FRAME 1 di Timeline anda (Rajah 29). Walaupun hanya terdapat satu KEYFRAME, button tersebut akan dapat dilihat pada FRAME 1 hingga FRAME 5 kerana FRAMES tersebut berwarna kelabu. Ini bermaksud FRAMES tersebut tidak kosong.

Rajah 29: Button telah berjaya dimasukkan
ke dalam flash movie
Walaupun kita telah mempunyai sebuah button di atas stage, button tersebut masih belum boleh berfungsi kerana kita belum lagi memberikan arahan atau tugas yang perlu dijalankan bila ia diklik. Dengan lebih tepat, kita belum meletakkan sebarang action script pada button tersebut.
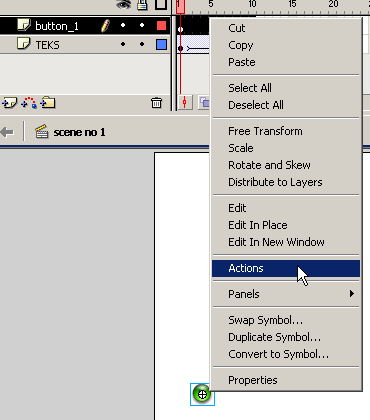
Untuk button ini, kita mahu supaya bila ia diklik, ia akan memainkan animasi kita di dalam scene no 1 bermula dari FRAME 1. Right-Click pada button tersebut. Satu senarai menu akan terpapar seperti dalam Rajah 30. Klik pilihan [Actions].

Rajah
30: Meletakkan action script pada button
Seterusnya, Action Panel akan terpapar. kemudian klik [Actions] - [Movie Control] dan kemudian double-click pada [goto]. Paparan Action panel akan menjadi seperti dalam Rajah 31 di bawah. Ubah settings atau tetapan mengikut paparan di bawah. Arahan ini membawa maksud bahawa bila button tersebut diklik, perjalanan animasi akan pergi ke scene no 1 dan mula memainkan animasi pada FRAME 1.

Rajah 31: Penetapan settings untuk action
script bagi button
Setelah
itu, Klik semula Action Panel pada tajuknya [![]() ]
untuk mengecilkan kembali panel tersebut. Lihat hasil flash movie anda dengan
klik pada menu [Control], [Test Movie] atau menekan kekunci CTRL dan ENTER pada
keyboard anda serentak.
]
untuk mengecilkan kembali panel tersebut. Lihat hasil flash movie anda dengan
klik pada menu [Control], [Test Movie] atau menekan kekunci CTRL dan ENTER pada
keyboard anda serentak.
Jangan terkejut sekiranya flash movie anda akan terus bergerak seperti asalnya walaupun button tersebut telah disediakan. Ini kerana kita belum menambahkan satu lagi action script untuk membolehkan flash movie kita berhenti dan hanya berjalan bila button tersebut diklik.
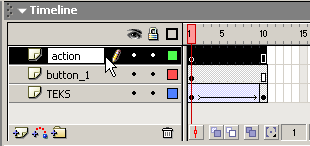
Kembali ke ruang kerja anda dan buat satu lagi LAYER di atas LAYER button_1 tadi. Namakan LAYER itu sebagai action. Lihat Rajah 32 di bawah.

Rajah 32: Satu LAYER
dengan nama action ditambah
Kemudian right-click pada FRAME 1 dalam LAYER action tersebut. Daripada paparan menu yang timbul pilih [Actions].

Rajah 33: Meletakkan action script pada
FRAME 1
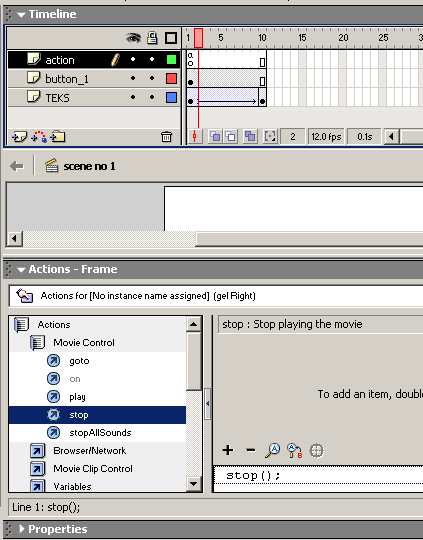
Sekarang kita akan meletakkan satu arahan stop pada FRAME 1 tersebut. Ini kerana kita mahu animasi kita berhenti dahulu sebelum pengguna menekan button yang telah kita sediakan. Apabila pengguna telah mengklik button tersebut barulah animasi kita dimainkan bermula dengan FRAME 1. Caranya sama seperti mana kita meletakkan action script pada button tadi. Bezanya, double-click pada [stop]. Sepatutnya, anda akan melihat satu tanda seperti huruf kecil 'a' di dalam FRAME 1, LAYER action sekiranya anda telah menambahkan action script dengan betul (rujuk Rajah 34 di bawah)

Rajah 34: Arahan stop pada FRAME
1
Lihat hasil flash movie anda semula. Sepatutnya animasi anda tidak akan berjalan selagi button tidak diklik.
Sekiranya segalanya berjalan dengan lancar. Teruskan untuk menambahkan button pada scene no 2.
Selepas itu, simpan fail anda.
Untuk pengetahuan anda, hanya dengan teknik dan pengetahuan ini sahaja anda boleh membuat satu presentation untuk menggantikan penggunaan Microsoft Powerpoint. Bersama-sama dengan nota ini saya sertakan dengan satu contoh mudah presentation dan juga workspace yang digunakan di dalam tutorial ini. Untuk menguasai flash, anda perlu banyak berlatih menggunakannya. Cuba lakukan explorasi pada tools yang lain, properties serta action script yang lain dan rajin-rajinkanlah membuat rujukan dari buku atau internet. SELAMAT BELAJAR...
Workspace yang digunakan di dalam tutorial ini terletak di dalam folder TUTORIAL dan sample untuk satu presentation terletak dalam folder SAMPLE.